Diagrama as Code

Documentação de projetos
No dia a dia de trabalho de um sysadmin todas atividades estão inseridas em projetos, sejam eles de gestão, criação, atualização ou migração infraestruturas. Dentro desses universos, em algum momento se chega na atividade de documentação e criação do diagrama de arquitetura, diagrama de fluxos, e, é nesse ponto que o bicho pega, como fazer e apresentar os gráficos? Qual ferramenta utilizar? Em qual formato eu vou compartilhar com os companheiros de time e deixá-lo disponível para modificações futuras?
Num passado remoto minhas respostas para essas perguntas seriam: Usa o DIA (http://dia-installer.de/) que tá ótimo, nessa época a documentação era uma coisa secundária poucas pessoas leriam e o feedback era praticamente zero, logo, um diagrama simples e básico estava ótimo mesmo. Mas o tempo mudou, ferramentas como PowerPoint, GoogleDocs, Project, Visio fazem parte do modelo atual de trabalho além da necessária troca de informações entre diferentes equipes e projetos.
Mesmo como todas essas ferramentas a documentação as vezes fica isolada lá em um diretóriozinho
compartilhado ou num wiki remoto sem ligação alguma com o projeto e como resolver isso? Uma das
maneiras de fazer a documentação ser parte do projeto e ser modificada à medida que o projeto evolui é
torna-lá parte do projeto existindo dentro do repositório do projeto /doc/diagramas isso é possível
com DIAGRAMS.
Instalação primeiros passos
O processo de instalação é supersimples, tendo somente o Python3 como pré-requisito instalado na sua máquina.
$ pip3 install graphviz
$ pip3 install diagrams
Primeiros passos com o básico
O DIAGRAMS possui quatro elementos básicos Diagramas, Nós, Cluster e Arestas. Vamos ver as principais características de cada um deles e explorar suas funcionalidades.
Diagrama
O elemento Diagrama representa um contexto que seu projeto está inserido, é nele onde se define o nome do arquivo de saída, formato do arquivo de saída diagrama. Você pode criar um contexto de diagrama com a classe Diagram. O primeiro parâmetro do construtor Diagram será usado para o nome do arquivo de saída podendo ser png, jpg, svg e pdf.
1#!/usr/bin/python3
2from diagrams import Cluster, Diagram, Edge
3from diagrams.onprem.compute import Server
4
5# < diagrama >
6with Diagram("Infra as <Code> - Diagrama" , filename="diagrama_infra_as_code_diagrama", outformat="jpg"):
7 Server("web")
Diagrama código diagrama_as_code_diagrama.py
Imagem original diagrama_infra_as_code_diagrama.jpg
Nós
Nó é um elemento que pertence a uma estrutura que pode se conectar a um ou mais componentes.
1#!/usr/bin/python3
2
3from diagrams import Diagram
4from diagrams import Cluster, Diagram, Edge
5from diagrams.onprem.network import Nginx,Linkerd
6from diagrams.onprem.database import Cassandra
7from diagrams.onprem.client import User
8
9graph_attr = {
10 "fontsize": "45",
11 "bgcolor": "white"
12}
13
14with Diagram("Infra as <Code> - Nós", filename="diagrama_infra_as_code_nos", graph_attr=graph_attr):
15 User("User")
16 Nginx("Nginx")
17 Cassandra("CDB")
18 Linkerd("Linkerd")
Nós código diagrama_as_code_nos.py
Imagem original diagrama_infra_as_code_nos.png
Cluster
Cluster é o elemento agrupador de objetos. Ao organizar os diagramas em grupos facilita a interligação entre os blocos.
1#!/usr/bin/python3
2
3from diagrams import Cluster, Diagram, Edge
4from diagrams.onprem.compute import Server
5from diagrams.onprem.database import Mysql
6from diagrams.onprem.network import Nginx
7
8graph_attr = {
9 "fontsize": "45",
10 "bgcolor": "white"
11}
12
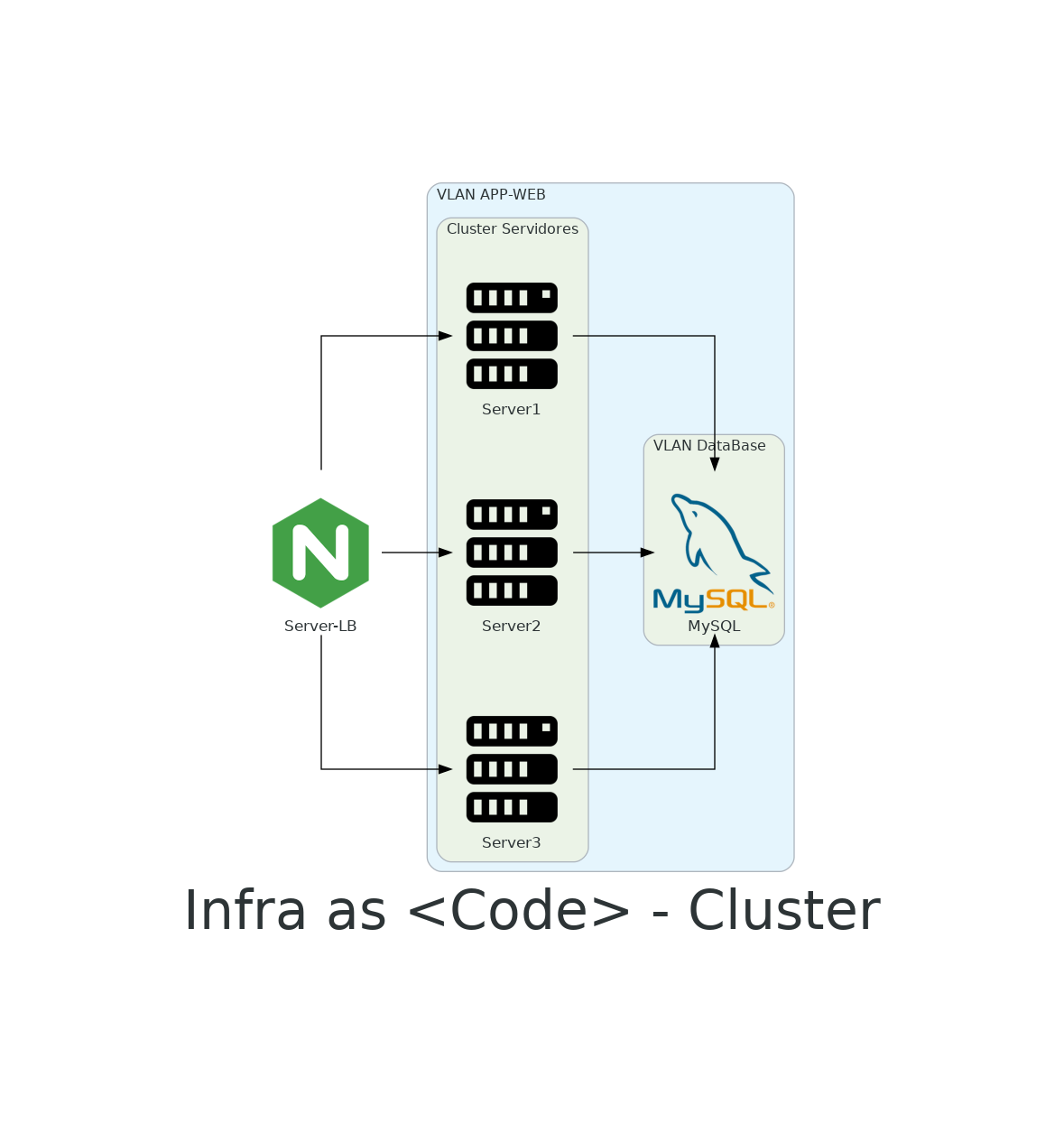
13with Diagram("Infra as <Code> - Cluster", graph_attr=graph_attr):
14
15 with Cluster("VLAN APP-WEB"):
16 with Cluster("Cluster Servidores"):
17 servers = [Server("Server1"),
18 Server("Server2"),
19 Server("Server3")]
20 with Cluster("VLAN DataBase"):
21 mysqldb = Mysql("MySQL")
22
23 slb = Nginx ("Server-LB")
24 slb >> servers >> mysqldb
Código original diagrama_as_code_cluster.py
Imagem original diagrama_infra_as_code_cluster.png
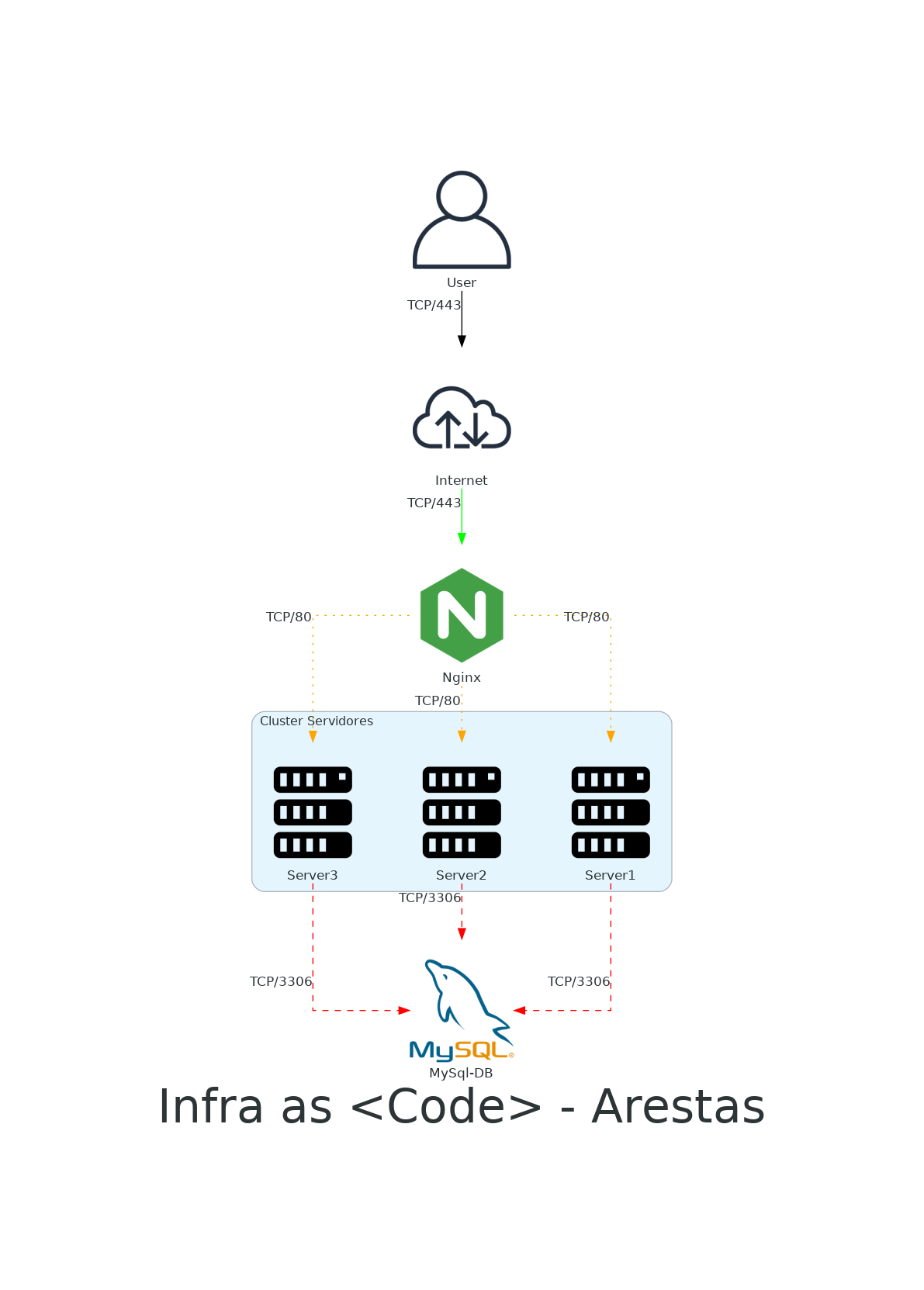
Arestas
É o elemento de interligação entre os objetos do diagrama. Algumas características importante desse elemento são as possibilidades de se definir a direção do fluxo ( », «, -), cores e estilo da linha.
1#!/usr/bin/python3
2
3from diagrams import Diagram
4from diagrams import Cluster, Diagram, Edge
5from diagrams.onprem.compute import Server
6from diagrams.onprem.network import Haproxy, Internet
7from diagrams.onprem.database import Mysql
8from diagrams.onprem.network import Nginx,Linkerd
9from diagrams.onprem.client import User
10
11graph_attr = {
12 "fontsize": "45",
13 "bgcolor": "white"
14}
15
16with Diagram("Infra as <Code> - Arestas", direction="TB", filename="diagrama_infra_as_code_arestas", graph_attr=graph_attr):
17
18 with Cluster("Cluster Servidores"):
19 servers_fe = [Server("Server1"),
20 Server("Server2"),
21 Server("Server3")]
22 web_user = User("User")
23 web_lb = Nginx("Nginx")
24 mysql_db = Mysql("MySql-DB")
25 www_net = Internet("Internet")
26
27 web_user>>Edge(color="black", label="TCP/443")>>www_net >>Edge(color="green", label="TCP/443") >> \
28 web_lb >> Edge(color="orange", label="TCP/80", style="dotted" ) >> servers_fe >> Edge(color="red", label="TCP/3306" , style="dashed") >> mysql_db
Código original diagrama_as_code_arestas.py
Imagem original diagrama_infra_as_code_arestas.png
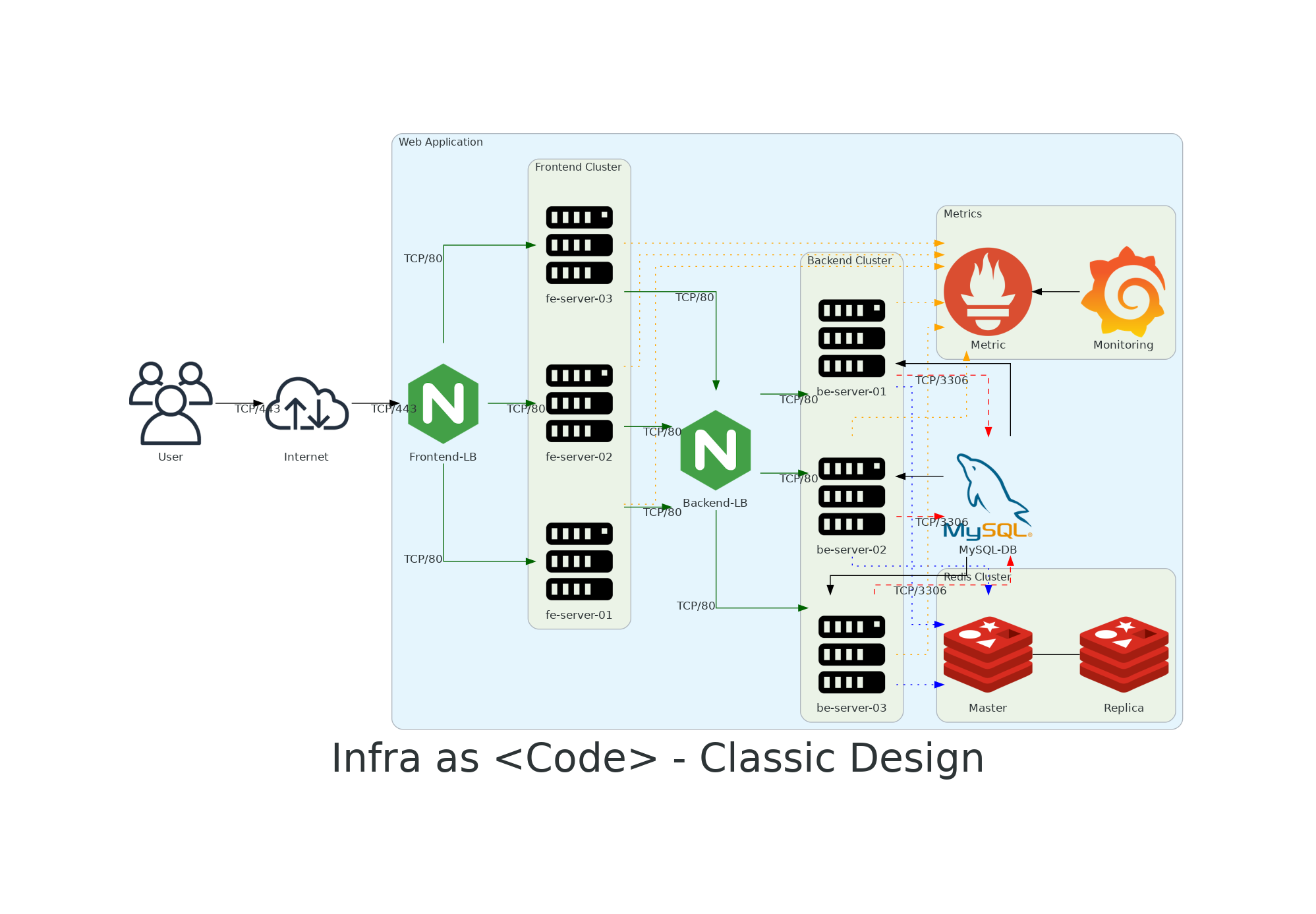
Combinando todos os elementos
Agora combinando todos elementos que aprendemos individualmente e criando um projeto clássico de uma arquitetura de um produto para a WEB, veja como fica.
1#!/usr/bin/python3
2
3from diagrams import Cluster, Diagram, Edge
4from diagrams.onprem.compute import Server
5from diagrams.onprem.database import Mysql
6from diagrams.onprem.inmemory import Redis
7from diagrams.onprem.monitoring import Grafana, Prometheus
8from diagrams.onprem.network import Nginx
9from diagrams.onprem.network import Haproxy, Internet
10from diagrams.onprem.client import Users
11from diagrams.onprem.inmemory import Redis
12
13graph_attr = {
14 "fontsize": "45",
15 "bgcolor": "white"
16}
17
18with Diagram("Infra as <Code> - Classic Design", filename="diagrama_infra_as_code_classic_design", graph_attr=graph_attr):
19
20 with Cluster("Web Application"):
21 with Cluster("Frontend Cluster"):
22 frontend = [Server("fe-server-01"),
23 Server("fe-server-02"),
24 Server("fe-server-03")]
25
26 backend_lb = Nginx("Backend-LB")
27
28 with Cluster("Backend Cluster"):
29 backend = [Server("be-server-01"),
30 Server("be-server-02"),
31 Server("be-server-03")]
32
33 Mysql_db = Mysql("MySQL-DB")
34
35 with Cluster("Redis Cluster"):
36 master = Redis("Master")
37 master - Redis("Replica")
38
39
40 with Cluster("Metrics"):
41 metrics = Prometheus("Metric")
42 metrics << Grafana("Monitoring")
43
44 frontend_lb = Nginx("Frontend-LB")
45 internet = Internet("Internet")
46 webuser = Users("User")
47
48 webuser >> Edge(color="black", label="TCP/443") >> internet >> Edge(color="black", label="TCP/443") >> \
49 frontend_lb >> Edge(color="darkgreen", label="TCP/80") >> frontend >> Edge(color="darkgreen", label="TCP/80") >> \
50 backend_lb >> Edge(color="darkgreen", label="TCP/80") >> backend >> Edge(color="red", label="TCP/3306",style="dashed") >> Mysql_db \
51 >> backend >> Edge(color="orange", style="dotted") >>metrics
52 backend >> Edge(color="blue", style="dotted") >> master
53 frontend >> Edge(color="orange", style="dotted") >> metrics
Código original diagrama_as_code_classic.py
Imagem original diagrama_infra_as_code_classic_design.png
Conclusão
O DIAGRAMS mostrou-se uma ferramenta muito prática na construção diagramas de arquitetura e documentação de projetos de infraestrutura. Requer uma baixa curva de aprendizado, com poucas linhas código é possível ter uma documentação. Possui componentes de desenho para as maiores clouds públicas como AWS, Azure, GCP e Cloud privada.
Para quem gosta de detalhar a parte de redes eu senti falta de alguns componentes de redes mas pode-se tentar uma adaptação com outros elementos combinando com Labels de identificação. Recomendo explorar os diferentes fluxos de orientação dos diagramas top to bottom (TB), left to right (LR), bottom to top (BT) além dos fluxos de direção das arestas ( », «, -), acredito que serão bons exercícios!!!
Referências:
http://dia-installer.de/ https://diagrams.mingrammer.com/docs/guides/node https://medium.com/better-programming/diagrams-diagram-as-code-56fec222cdf6 DIAGRAMS https://www.graphviz.org/ https://www.graphviz.org/doc/info/attrs.html#k:rankdir
Convido você a ver os outros posts do blog Infra-as-Code.
Nossos contatos são:
Email – [email protected]
Twitter - @infraascodebr
|
|

